
Changer le type de fichier
«Taille de fichier» pour un fichier image fait référence au nombre de pixels par pouce. Généralement, plus il y a de pixels par pouce, plus le fichier contient d’informations, donc plus sa taille est grande.
Les deux types de fichiers les plus courants pour les images sont JPG et PNG.
- PNG – Portable Network Graphics – Ce type de fichier est principalement utilisé pour les fichiers graphiques tels que les logos, les icônes, les illustrations et le texte. Lorsqu’ils sont modifiés dans une application de retouche photo comme Photoshop, ces fichiers ne perdent pas beaucoup de données lorsque vous les manipulez ou les compressez. Ils sont appelés «sans perte» pour cette raison. Ces fichiers ont tendance à être plus volumineux pour cette raison.
- JPEG – Joint Photographic Experts Group – C’est le type de fichier le plus courant que vous trouverez pour la plupart des images sur Internet. Ce type de fichier peut gérer des millions de couleurs, peut être fortement compressé tout en préservant la qualité. Celles-ci sont appelées «avec perte» car le processus de compression supprime les pixels de l’image.
Les deux types de fichiers peuvent fonctionner. Celui que vous choisissez dépend vraiment de votre site, du nombre et du type de photos que vous choisissez d’utiliser.
Voici un exemple de photo. Son format d’origine était un fichier JPG.
J’ai utilisé la commande Fichier> Enregistrer sous dans Photoshop, j’ai choisi le format PNG et j’ai terminé la fonction d’enregistrement.
Lorsque j’ai changé le type de fichier, la taille du fichier est passée de 646 Mo à 1,3 Ko. Comme indiqué ci-dessus, les fichiers PNG sont généralement plus volumineux, donc pour ce type d’image avec beaucoup de couleurs et de détails, vous feriez peut-être mieux de rester avec la version JPEG pour assurer des temps de chargement plus rapides. Si vous savez que votre image doit pouvoir être agrandie sans perdre de résolution, optez pour la version PNG.
Notez qu’il existe de nombreux autres formats de fichiers disponibles. Je me suis concentré sur JPEG et PNG car ce sont les plus populaires.
Redimensionnement manuel dans Photoshop
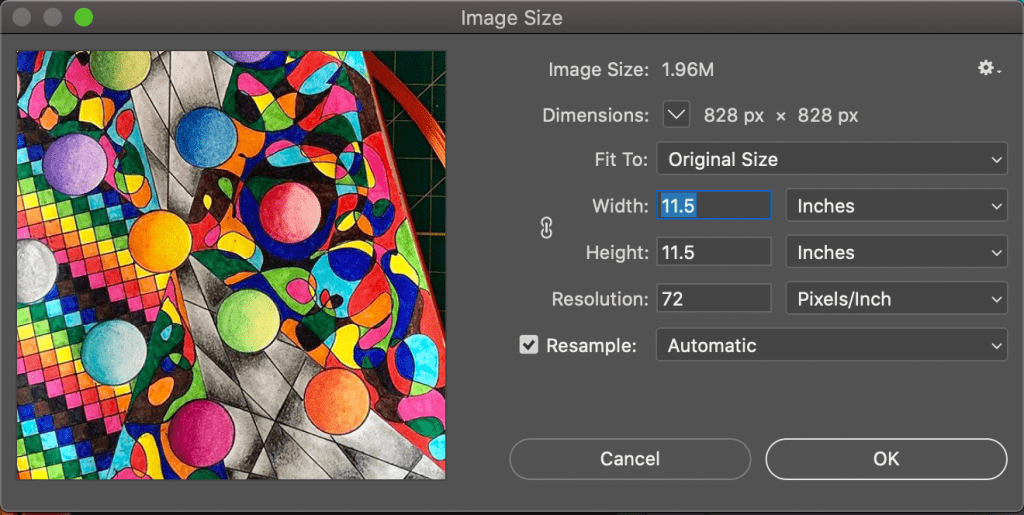
Dans Photoshop, vous pouvez utiliser la fonction Image> Taille de l’image pour redimensionner manuellement votre image. L’outil ressemble à ceci:
Vous pouvez voir la taille de l’image actuelle et les dimensions en pixels sont notées en haut de l’outil. Tout ajustement que vous effectuez ici modifiera la taille.
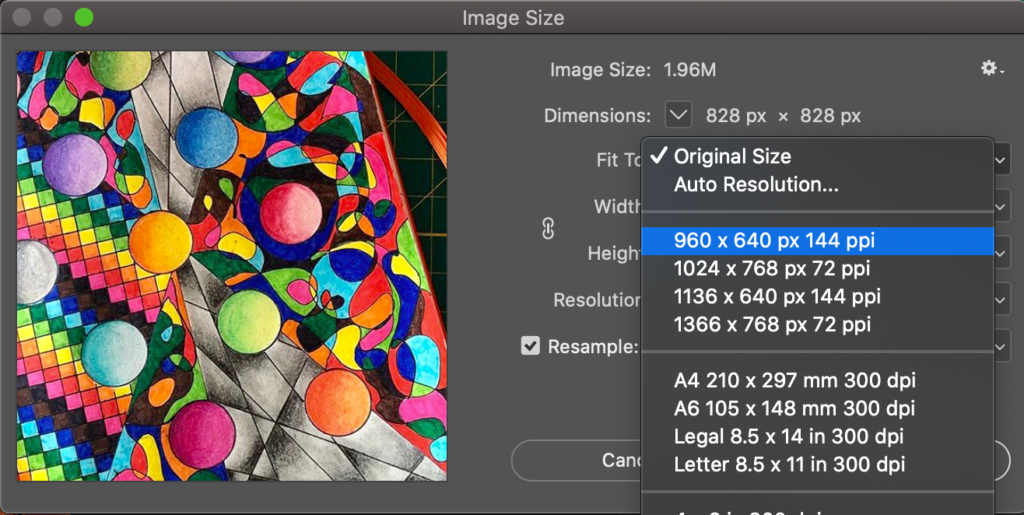
Ajuster à est une liste déroulante contenant des tailles et des paramètres de pixels prédéfinis.
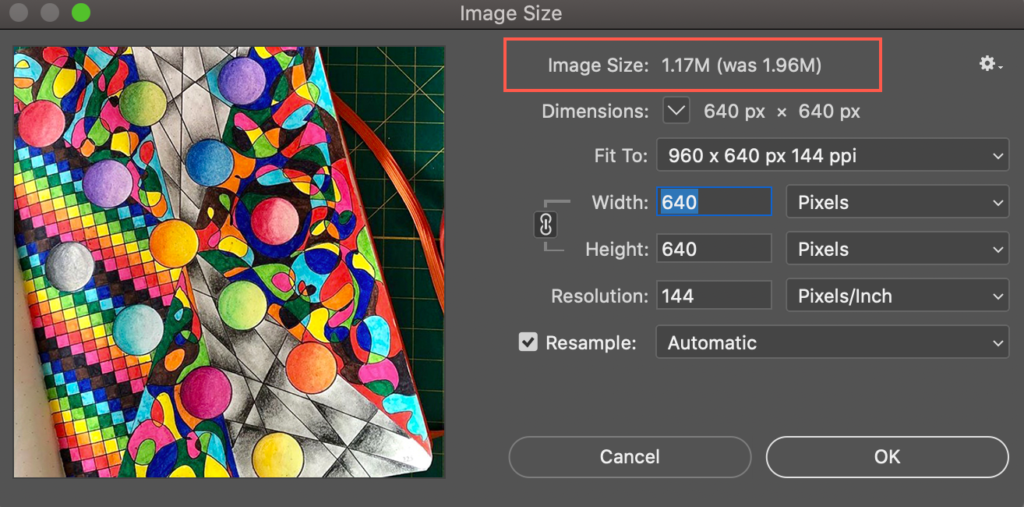
Si je choisis la première option de cette liste pour ajuster les dimensions et les pixels par pouce (ppp), je peux voir comment la taille du fichier changera.
Vous pouvez expérimenter ces paramètres pour déterminer si une taille standard de la liste déroulante fonctionnera ou si vous devez modifier manuellement les options de largeur, de hauteur ou de résolution pour obtenir la taille dont vous avez besoin.
Enregistrer pour la fonction Web
Enregistrer pour le Web est différent de Enregistrer sous en ce que l’option Web supprime les métadonnées (détails sur le type et l’origine de l’image) du fichier avant l’enregistrement. Cette fonction est spécifiquement destinée aux images qui s’afficheront sur Internet, elle peut donc être un moyen très rapide de redimensionner tout en conservant la qualité.
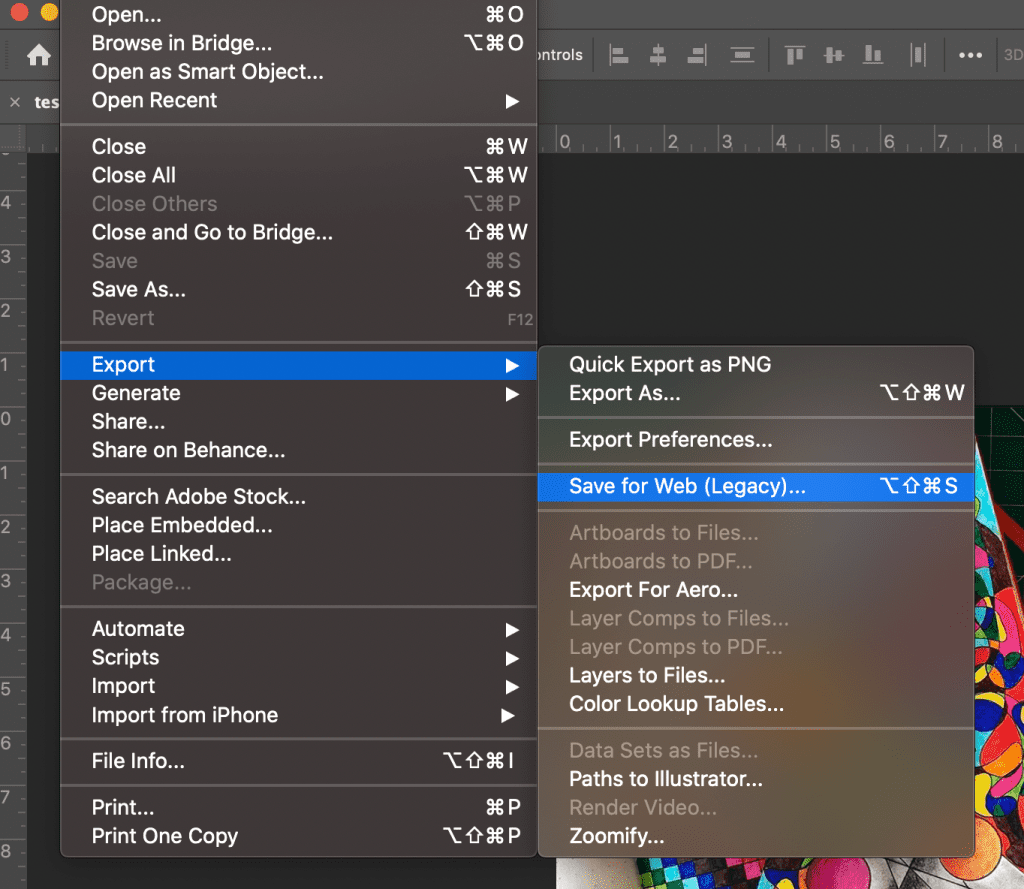
Recherchez l’option Enregistrer pour le Web en accédant à Fichier> Exporter> Enregistrer pour le Web:
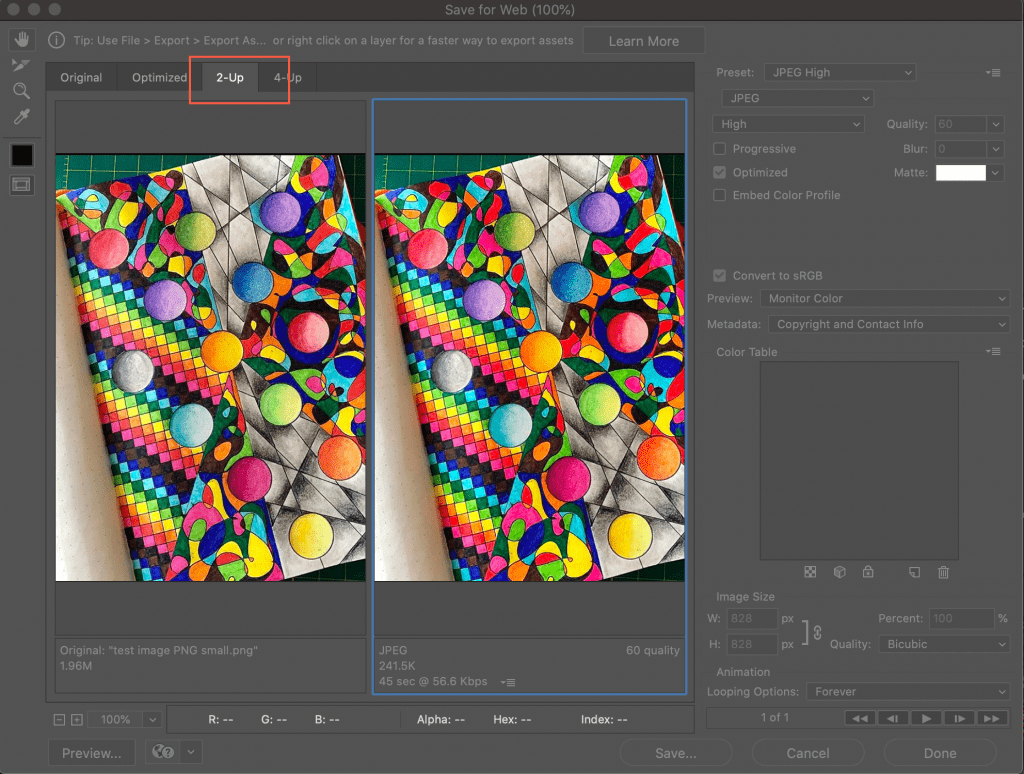
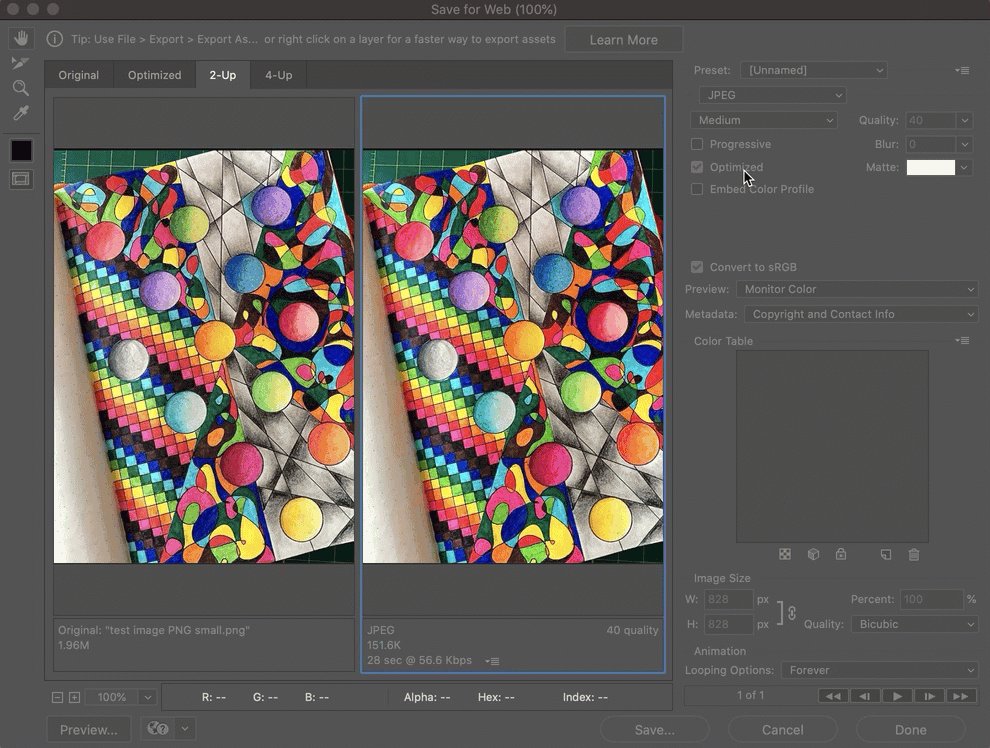
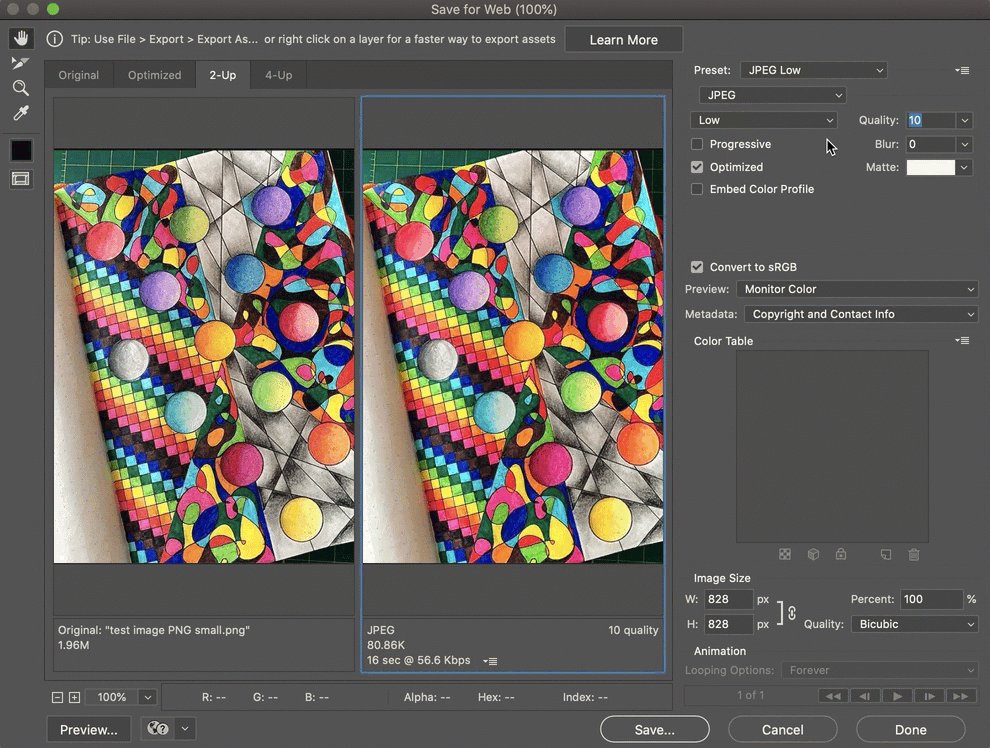
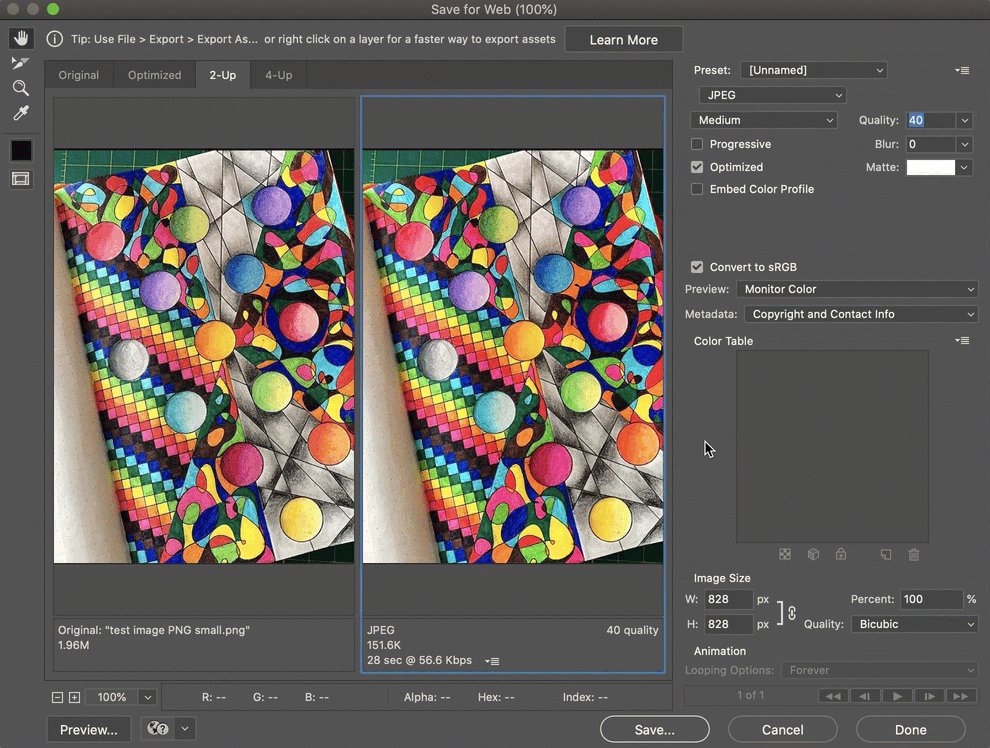
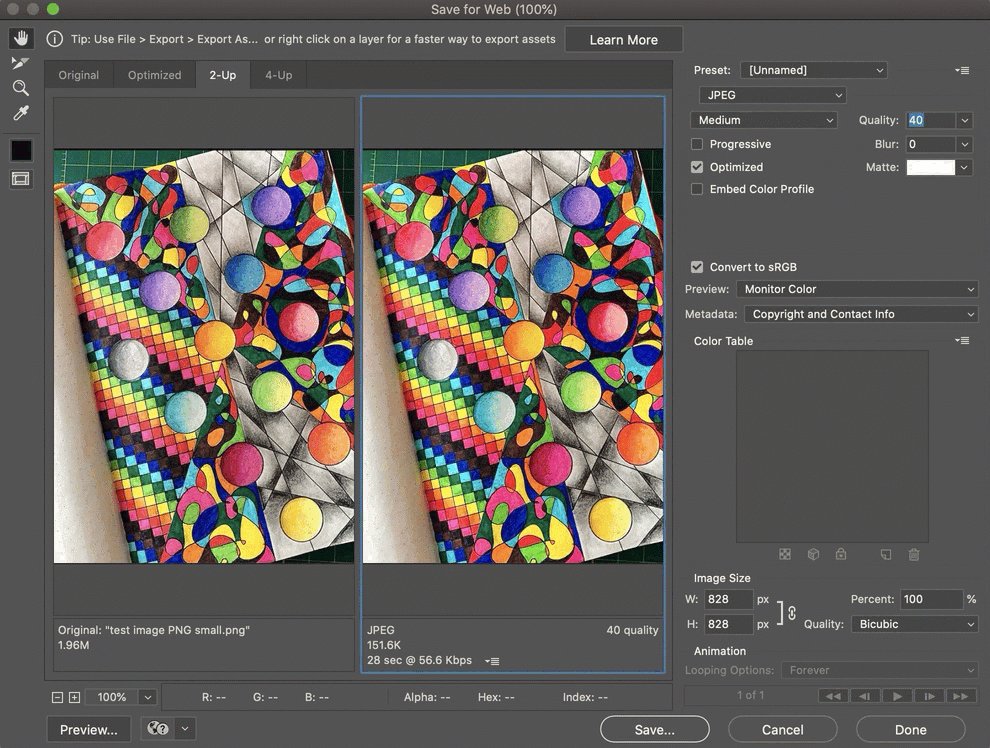
Lorsque la fenêtre Enregistrer pour le Web s’ouvre, vous remarquerez un autre avantage de cette fonction. Si vous sélectionnez l’onglet 2 en haut en haut, vous pouvez voir une comparaison de l’image originale côte à côte avec l’image modifiée.
De là, utilisez les préréglages dans le coin supérieur droit pour choisir le format JPG et ajuster la qualité comme vous le souhaitez. Après avoir apporté des modifications, vous pouvez voir si votre nouveau fichier est conforme à vos normes de qualité via l’aperçu de l’image, et vous pouvez valider le changement de taille de fichier en regardant les données sous chaque image:
Notez que vous pouvez également modifier la taille en utilisant les champs de largeur et de hauteur dans le coin inférieur droit. Étant donné que cet article s’intéresse spécifiquement au redimensionnement, nous ne couvrons pas les autres options affichées dans l’écran Enregistrer pour le Web, mais vous pouvez le lire ici pour plus d’informations.
Outils d’optimisation d’image WordPress
Photoshop est une excellente option si vous souhaitez tourner vous-même les molettes pour réduire vous-même la taille du fichier image. Si vous recherchez quelque chose de plus automatisé pour vous aider à redimensionner vos images, il existe un bon nombre d’options de plugins WordPress qui peuvent vous aider. Voici une liste de quelques options populaires et une brève description de leurs avantages:
Imagify – Optimisez toutes vos images en une seule fois, redimensionnez facilement et restaurez les photos à leur version d’origine si nécessaire. C’est aussi abordable. Ce plugin est téléchargeable gratuitement et comprend 20 Mo d’espace fichier. Les autres options sont de 5 $ par mois pour 500 Mo et de 10 $ par mois pour un espace illimité.
ShortPixel – Aucune limite de taille de fichier et une clé API pour plusieurs sites permettent une excellente utilisation de ce plugin. Ils proposent également des forfaits uniques et mensuels pour une flexibilité budgétaire.
Optimole – Pour les données, Optimole propose un tableau de bord où vous pouvez consulter les statistiques d’optimisation. Leur plan gratuit permet 5 000 visiteurs par mois et une bande passante illimitée.
Pour une comparaison plus complète de ces options et de quelques autres, consultez cet article .
Ressources Web pour l’optimisation des images
Si vous êtes à court de temps et / ou d’argent, il existe de nombreux outils gratuits d’optimisation d’image en ligne.
Compressjpg vous permet de télécharger plusieurs fichiers et de les redimensionner tous à la fois. Il dispose également d’une fonctionnalité qui convertit les photos au format iPhone HEIC en JPEG. D’autres sites similaires sont Tinypng et Image Compressor .
Canva Pro est un autre site populaire qui non seulement redimensionne, mais vous permet également de concevoir et d’animer des images, ainsi que de les formater pour une utilisation sur le Web ou les médias sociaux. Sa mise en page est intuitive et facile à utiliser.
Emballer
Ne sous-estimez pas l’importance d’optimiser vos images. Les sites lents désactivent non seulement les téléspectateurs, mais ils n’attirent pas non plus la recherche Google. Des images nettes et à chargement rapide peuvent fournir ce petit plus qui distingue votre site des autres. Un site optimisé incitera les visiteurs à revenir pour plus.
Utilisez-vous l’une de ces méthodes pour redimensionner vos images? Sinon, que pensez-vous essayer en premier? Dites le nous dans les commentaires!
Image en vedette via Prihanto Edi / shutterstock.com















0 commentaires